1. Overview
This Project Portfolio documents my contributions to Hallper.
Hallper is designed by a team of 5 Computer Science students (including myself), from the National University of Singapore (NUS). Hallper is a desktop application designed to serve the JCRCs of NUS. The user interacts with Hallper using a defined list of typed commands. Hallper’s interface is created with JavaFX, and the other components are written in Java.
Some of its main features are:
-
Clearing and importing of multiple contacts conveniently
-
Tagging contacts by categories (CCA, room, etc)
-
Filtering through contacts quickly
-
Viewing of contact profile
-
Updating of profile pictures of contacts
-
Allocating and managing the budget
-
Composing emails to multiple contacts
-
Updating monthly events to the calendar
2. Summary of contributions
-
Major enhancement: Added the ability to compose emails
-
What it does: Allows the user to compose emails to recipients consisting of selected persons in Hallper.
-
Justification: Amproves Hallper significantly by allowing simple email creation with specified residents as recipients.
-
Highlights: Touches all components in Hallper. This made the implementation challenging as it required an understanding of all the various components.
-
Credits: Uses Simple Java Mail to create emails.
-
-
Minor enhancement: added a few commands (delete_email, list_emails, view_email) to improve email manipulation in Hallper.
-
Code contributed: Link to compiled list of code
-
Other contributions:
-
Project management:
-
Managed releases
v1.2.1-v1.4(4 releases) on GitHub.
-
-
Documentation:
-
Added email features to the User Guide.
-
Added an introduction to the Developer Guide.
-
Added email features to the Developer Guide.
-
Formatted use cases and user stories in the Developer Guide.
-
-
Tools:
-
Integrated Github plugins (AppVeyor, Coveralls, Codacy) to the team repository. (#42)
-
-
3. Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
This section lists features related to email in Hallper.
Composing an email to currently listed residents: compose_email_list
Composes a .eml file that can be used to send emails to currently listed residents.
Format: compose_email_list from/FROM subject/SUBJECT content/CONTENT
|
CONTENT is written in HTML. Users who know HTML can use it to format the CONTENT. |
Example:
-
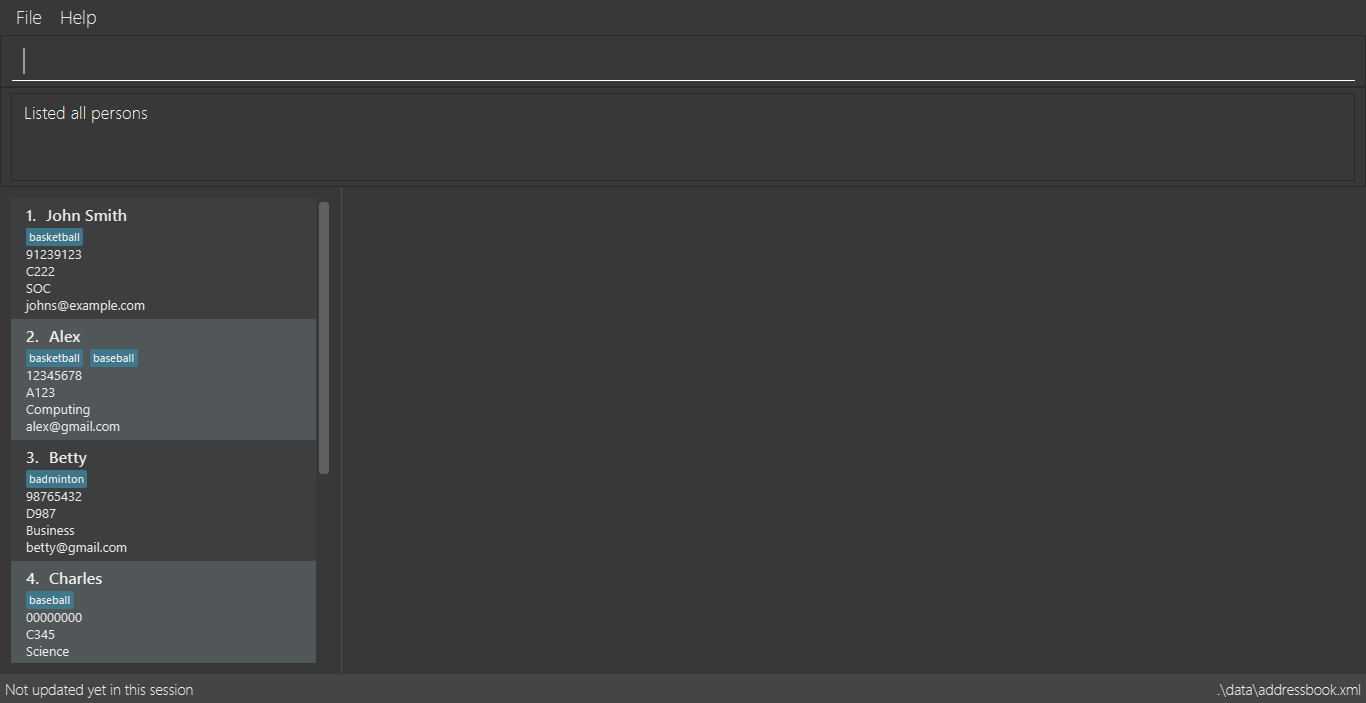
list
Figure 4.3.1.1: Result after executing
list.
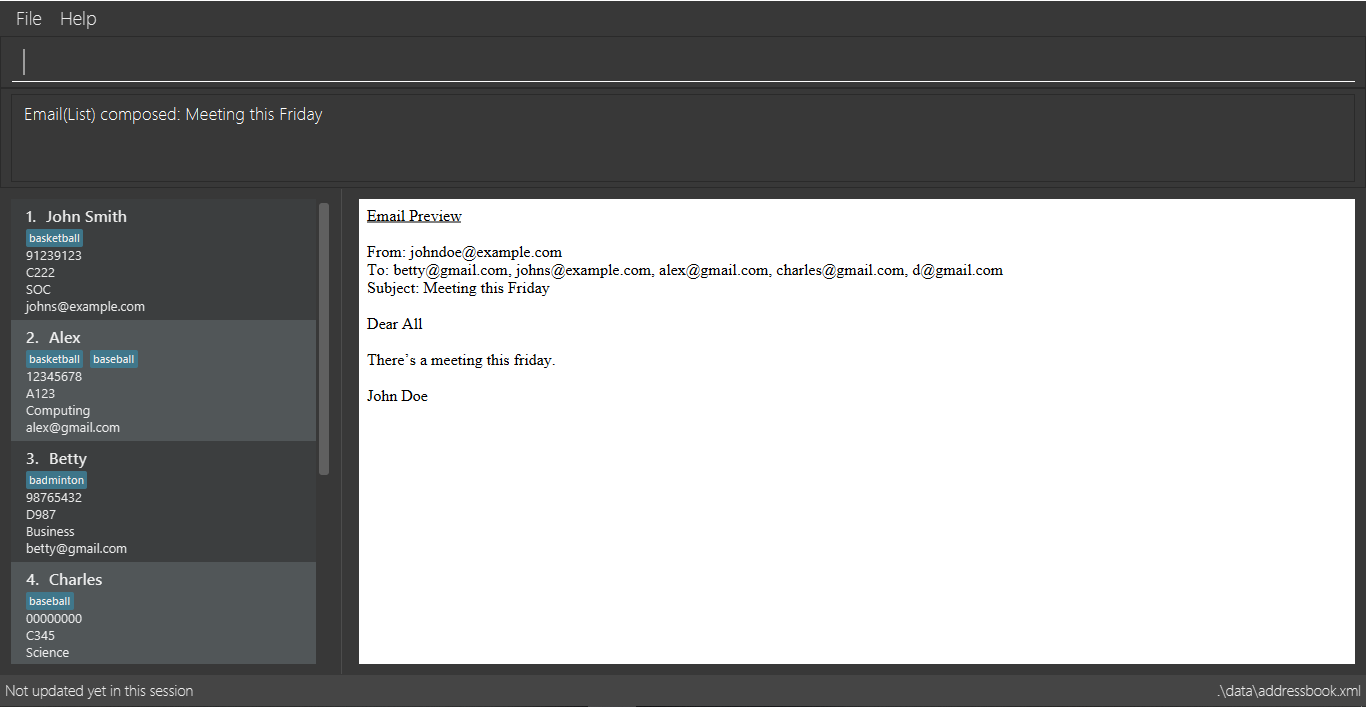
compose_email_list from/johndoe@example.com subject/Meeting this Friday content/Dear All<br><br>There’s a meeting this friday.<br><br>John Doe
Composes an email fromjohndoe@example.comto currently listed residents with subjectMeeting this Fridayand email bodyDear All<br><br>There’s a meeting this friday.<br><br>John Doeand saves it as a.emlfile.
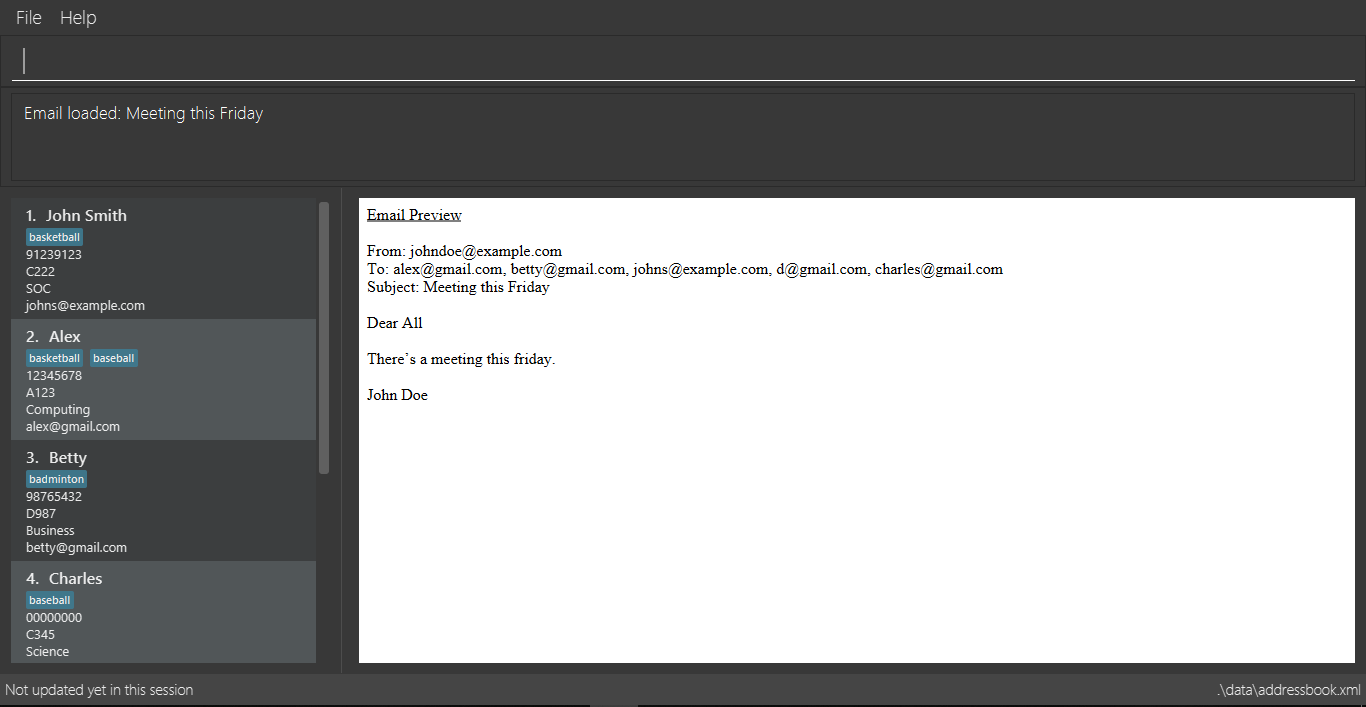
Figure 4.3.1.2: Result after executing
compose_email_list from/johndoe@example.com subject/Meeting this Friday content/Dear All<br><br>There’s a meeting this friday.<br><br>John Doe.
Composing an email to selected indexes: compose_email_index
Composes a .eml file that can be used to send emails to residents specified by index.
Format: compose_email_index from/FROM to/INDEXES subject/SUBJECT content/CONTENT
|
CONTENT is written in HTML. Users who know HTML can use it to format the CONTENT. |
Example:
-
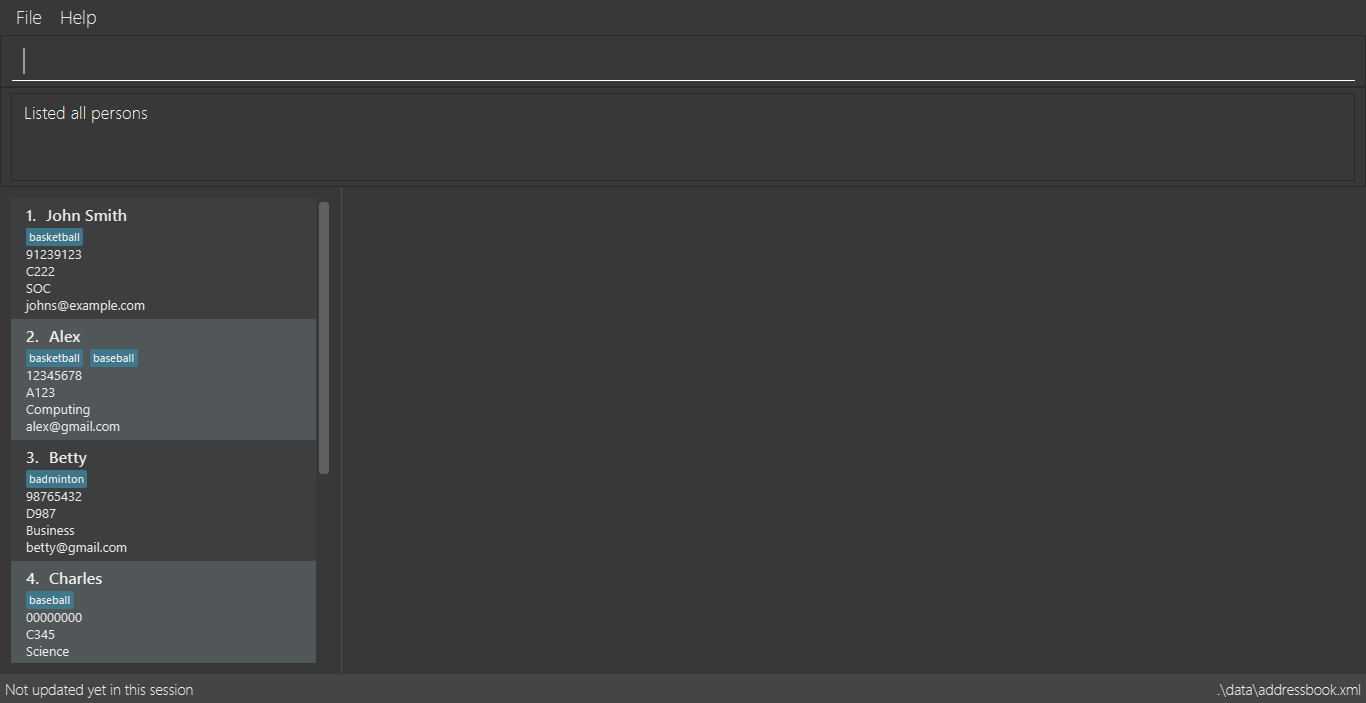
list
Figure 4.3.2.1: Result after executing
list.
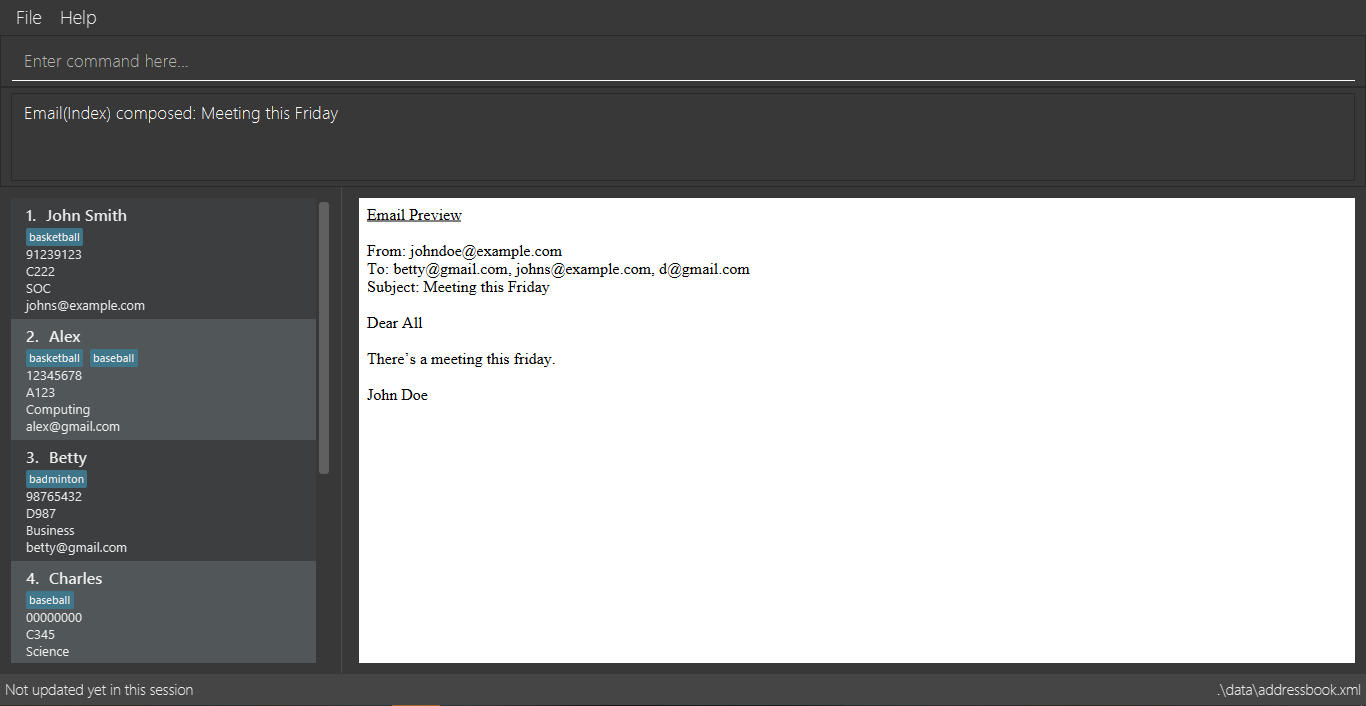
compose_email_index from/johndoe@example.com to/1 3 5 subject/Meeting this Friday content/Dear All<br><br>There’s a meeting this friday.<br><br>John Doe
Composes an email fromjohndoe@example.comto residents at indexes 1, 3, and 5 with subjectMeeting this Fridayand email bodyDear All<br><br>There’s a meeting this friday.<br><br>John Doeand saves it as a.emlfile.
Figure 4.3.2.2: Result after executing
compose_email_index from/johndoe@example.com to/1 3 5 subject/Meeting this Friday content/Dear All<br><br>There’s a meeting this friday.<br><br>John Doe.
Deleting an email : delete_email
Deletes an email.
Format: delete_email SUBJECT
Examples:
-
delete_email Meeting
Deletes the email with the subjectMeeting.
image::delete_email.png[width="790"]+
Figure 4.3.3.1: Result after executing delete_email Meeting.
Listing all emails : list_emails
Displays a list of all emails in Hallper.
Format: list_emails
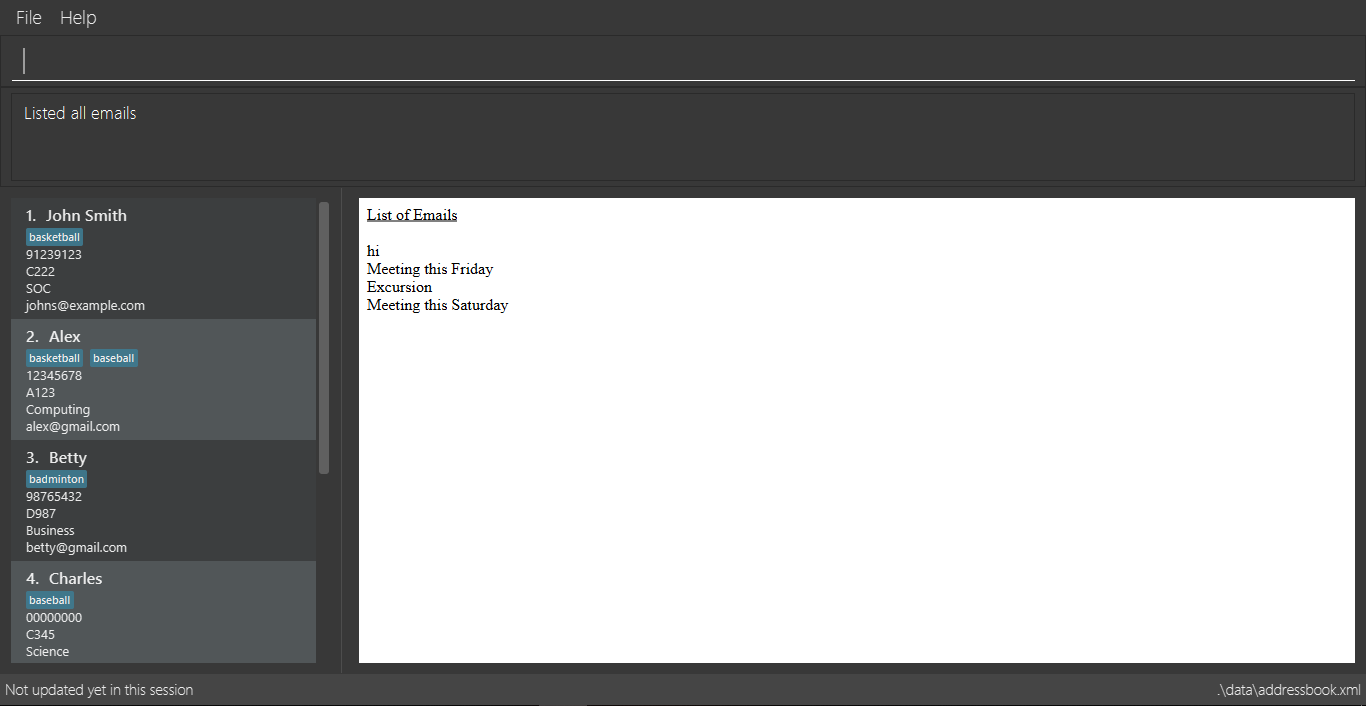
 Figure 4.3.4.1: Result after executing
Figure 4.3.4.1: Result after executing list_emails.
Viewing an email : view_email
Displays an email.
Format: view_email SUBJECT
Examples:
-
view_email Meeting on Friday
Displays the email with the subjectMeeting on Friday.
Figure 4.3.5.1: Result after executing
view_email Meeting on Friday.
4. Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Email feature
Written below is the implementation of the Email feature, and considerations in its design.
Current Implementation

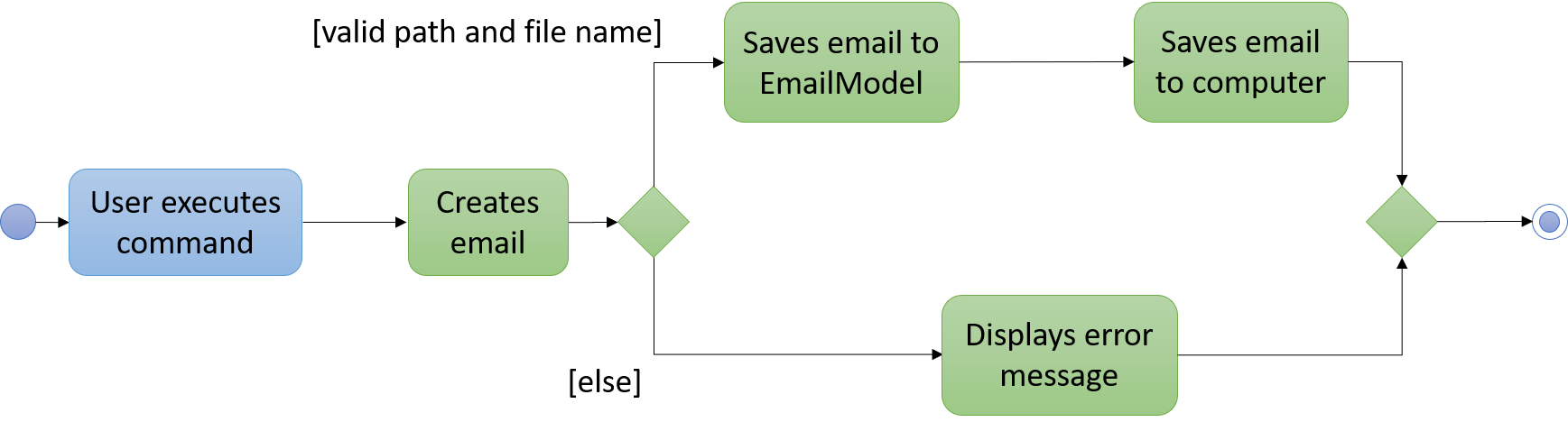
Figure 4.2.1.1: Activity diagram of ComposeEmailList.
The Email feature works using a third-party dependency, Simple Java Mail.
It allows .eml files to be created and saved onto the computer.
The feature is facilitated by EmailModel and EmailDirStorage.
A simple activity diagram depicting how ComposeEmailList works is shown above in Figure 4.2.1.1.
It implements the following operations:
-
EmailModel#saveComposedEmail(Email email)— Stores each newly composed email in theEmailModel. -
EmailDirStorage#saveEmail(EmailModel email)— Saves the newly composed email in theEmailModelto the computer.
These operations are exposed in the Model interface as Model#saveComposedEmail(Email email), and in the Storage interface as Storage#saveEmail(EmailModel email) respectively.

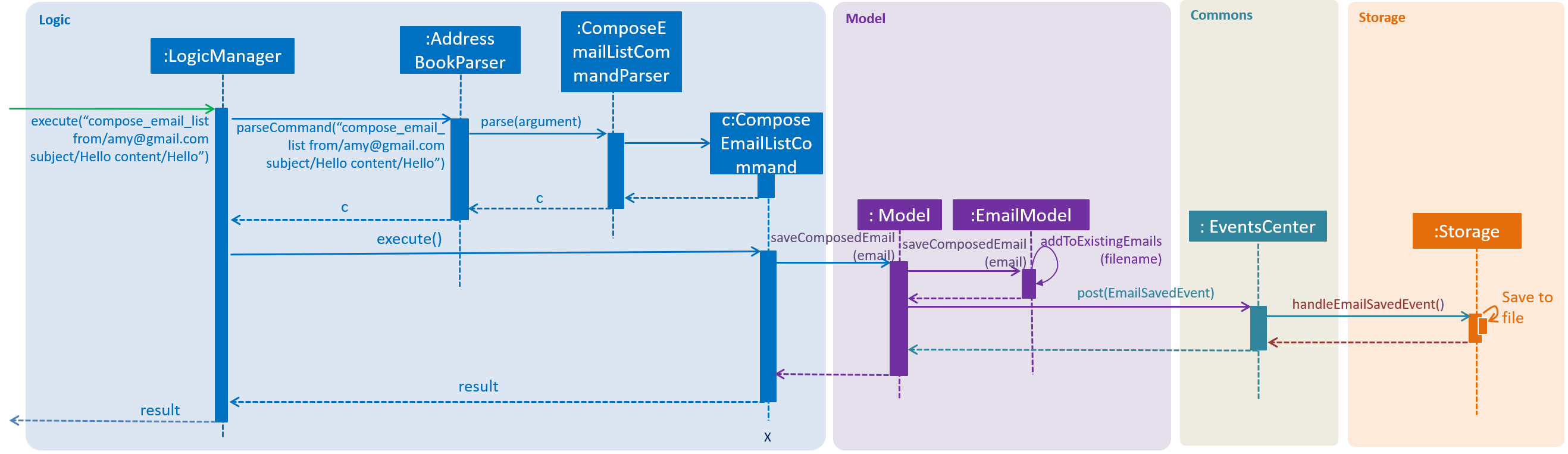
Figure 4.2.1.2: Sequence diagram of ComposeEmailList.
Given below is an example usage scenario and how the Compose feature behaves at each step:
Step 1. The user executes either the ComposeEmailList command or ComposeEmailIndex command, which creates an email.
The ComposeEmailList/ComposeEmailIndex command calls Model#saveComposedEmail(Email email), saving the email to EmailModel.
In Figure 4.2.1.1, the user executes the ComposeEmailList command.
Step 2. Once the email is saved in the EmailModel, the ModelManager raises an EmailSavedEvent, to indicate that a new
email is saved to the EmailModel.
Step 3. The EmailSavedEvent goes to the EventsCenter, and is then handled by StorageManager#handleEmailSavedEvent
(EmailSavedEvent event), which then calls EmailDirStorage#saveEmail(EmailModel email).
This saves the email to a specified local directory.
Design Considerations
Aspect: Method to create emails
-
Alternative 1 (current choice): Use Simple Java Mail.
-
Pros: Simple Java Mail contains various methods to conveniently create emails. The library is easy to understand so any new developer can easily extend the current features.
-
Cons: The design of created emails is limited to the Simple Java Mail API.
-
-
Alternative 2: Write a custom email builder.
-
Pros: The design of created emails can be freely manipulated.
-
Cons: Much more code has to be written.
-
Aspect: Text type
-
Alternative 1 (current choice): HTML text
-
Pros: Users with HTML knowledge can manipulate the content of the email.
-
Cons: Users unfamiliar with HTML minimally has to learn how the
<br>tag works.
-
-
Alternative 2: Plain text
-
Pros: Plain text is easily understood by almost any user.
-
Cons: The design of the email content is very limited.
-